In this post we will see how we can use JQuery Datepicker on ASP.NET MVC web forms. We will create a simple form with few MVC textboxes and apply jquery datepicker on one of it. After user selects the Date from the picker we will parse date and convert it into different format and show in on MVC view. So let’s see.
- Jquery Calendar Download
- Jquery Datepicker Set Date Range
- Drupal Jquery Ui Datepicker Download
- Jquery Datepicker Timepicker
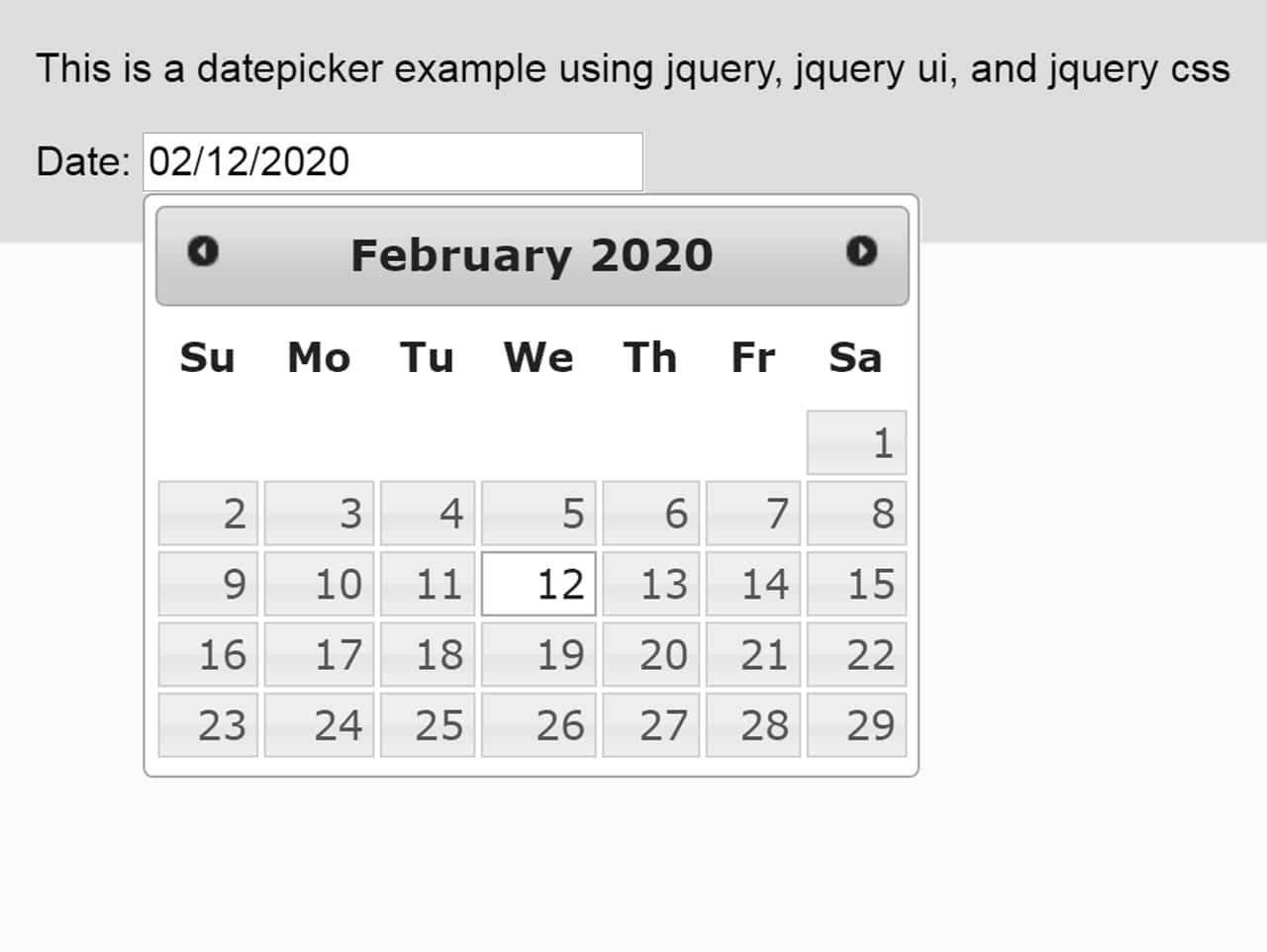
- Jquery Datepicker Example
Yet another jQuery/Bootstrap date picker plugin that lets you create multi-language, highly customizable date picker, date range picker, inline calendar for your Bootstrap powered web project. Installation: # Yarn yarn add bootstrap-datepicker # NPM $ npm install bootstrap-datepicker # Bower $ bower install bootstrap-datepicker View more. Get code examples like 'datepicker with jquery-3.5.1' instantly right from your google search results with the Grepper Chrome Extension.
Jquery Calendar Download
DOWNLOAD SOURCE CODE.

In this post we will see how we can use JQuery Datepicker on ASP.NET MVC web forms. We will create a simple form with few MVC textboxes and apply jquery datepicker on one of it. After user selects the Date from the picker we will parse date and convert it into different format and show in on MVC view. DOWNLOAD SOURCE CODE.
In your MVC project create a new Model class with name Students.cs and edit it as below:
YourProject > Models > Students.cs:
Now in your HomeController.cs add Index method (along with HttpPost method) as below:
City of paranoiagraffiti movies & documentaries. A Thousand Cuts. With press freedom under threat in the Philippines, 'A Thousand Cuts' goes inside the escalating war between the government and the press. The story of an. Graffiti movies Facebook FAQ City of paranoia. City of paranoia 2010 spraycine from viher on Vimeo. Powered by Create your own unique website with customizable templates.
Controllers > HomeController.cs:
Add a View for Index method and edit it as below:
Views > Home > Index.cshtml:
The javascript will add the JQuery picker to our “dob” textbox (we have given the ID to the Student DOB textbox). Phil collins true colours mp4 download. When we focus on the DOB Html.TextBoxFor textbox we will see the JQuery datepicker to select the date.
Output:
MVC Jquery datepicker – Sample
DOWNLOAD SOURCE CODE.
Also see :
Jquery Datepicker Set Date Range
Tower heist hin. Also see:
The Validation plugin lets you apply validations to your fields to prevent a form being submitted with invalid values. Meanwhile the jQuery UI Datepicker plugin lets the user select a date from a pop calendar, ensuring a correct entry. A problem arises if the user can also enter a date manually as they may not provide a valid value. The plugin presented here extends the Validation plugin to allow Datepicker fields to be validated before submission.
Add the jquery.ui.datepicker.validation.js extension to your page, following both the jQuery UI/Datepicker and Validation modules. The current version is 1.0.1 and works with jQuery UI Datepicker version 1.8.6.
A new validation rule is defined (dpDate) that may be added as a class to your datepicker fields or specified in the rules section of the validate settings. As well as checking the text against the current dateFormat, this validator also checks any minDate and maxDate settings and any beforeShowDay callback that might make the date unselectable.
Drupal Jquery Ui Datepicker Download
Another new validation (dpCompareDate) lets you compare one date field against another date - either the value of another datepicker field, a specific date, or today. Specify the rule composed of two parts: the comparison to perform and the reference date to compare with. The comparison is one of the following: 'equal' or 'same' or 'eq', 'notEqual' or 'notSame' or 'ne', 'lessThan' or 'before' or 'lt', 'greaterThan' or 'after' or 'gt', 'notLessThan' or 'notBefore' or 'ge', 'notGreaterThan' or 'notAfter or 'le'. The reference date can be given as a Date object, as a string in the current dateFormat, as the literal 'today', or as a jQuery selector for another datepicker field to extract it from.
The entire comparison rule must be specified in the rules section of the validate call with the name 'dpCompareDate'. Its value can be either a single string (provided both parts of the comprison above are strings), as an array with the comparison and reference date as elements, or as an object with the comprison as its attribute and the reference date as that value.
Jquery Datepicker Timepicker
There is also a custom errorPlacement function defined so that the error messages appear after any trigger button or image (or before them if using a right-to-left localisation).
Jquery Datepicker Example
You can override the validation error messages through the messages setting of the validation plugin, or globally via the datepicker setDefaults function with the following settings: validateDate, validateDateMin, validateDateMax, validateDateMinMax, validateDateCompare, validateDateToday, validateDateOther, validateDateEQ, validateDateNE, validateDateLT, validateDateGT, validateDateLE, validateDateGE. Within some messages, substitution points are represented by the text '{0}' and '{1}'.
